Ecommerce Website With HTML CSS & JavaScript Step By Step | Create E-Commerce Website
LEARN HOW TO MAKE COMPLETE RESPONSIVE ECOMMERCE WEBSITE USING HTML AND CSS STEP BY STEP TUTORIAL, E-COMMERCE WEB DESIGN IN HTML AND CSS
Part 2: • Product Page | Ecommerce Website With...
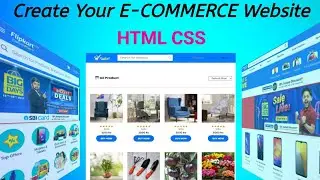
Here in this video you will learn to build an eCommerce website step by step using HTML and CSS. In this e-commerce website design we will create Home page of eCommerce website with banner section, some featured categories images, then some featured products with product price, image and rating.
Then there will be more latest products, and one offer section with exclusive product. After that there will be testimonials and top brands section. At the bottom of website we will make footer with 4 columns.
After that we will make the drop down menu for mobile scree and we will make this complete website design responsive from mobile devices.
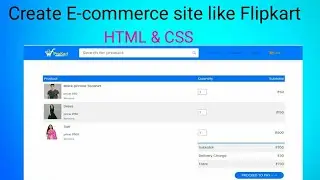
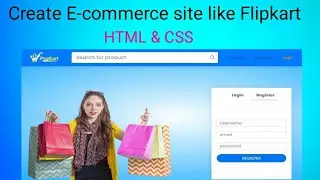
In next part we will make all products page, single product page, shopping cart page, login and registration page for this Ecommerce Website
Download All Images: https://drive.google.com/file/d/10QI8...
-------------------------------------
Recommended Videos:
HTML and CSS Full Course For Beginners
• HTML क्या है| HTML kia hai | HTML Fu...
Secret about META TAG
• Meta tags | What Is Meta Tag | Meta T...
How to set Background & Banner Image
• Background Image HTML | How To Set Ba...
How to set Header & Navigation Bar
• Header Navigation Bar HTML CSS | Navi...
---------------------------------
About Us:
Pro School is a learning platform where you can develop your skill.
To learn different technology and business ideas keep subscribe to your YouTube channel.
Very soon we are coming with different free courses.
Keep learning keep growing.
-----------------------------
Time Stamp:
00:00 Website overview
07:04 HTML and CSS File Setup
07:50 Add Bootstrap
09:12 Create Header of Website
13:23 Add Font Awesome icon
15:07 Add google fonts on website
17:01 Styling Header
23:09 Add Background Slide
26:51 Make Features categories section
30:23 Add Recent products on site
36:39 Add Featured products section on website
41:41 Products on site
43:09 Add offer section on web design
45:26 Rest products on site
47:23 Create footer of eCommerce site
55:17 Rest Style
---------------------------------
Image credit:
Banner image created by freepik
https://www.freepik.com/
Products image is used from https://www.flipkart.com/
------------------------------------
Follow us on
Facebook / proschool.edu
Instagram / pro_school_official
linked In / proschool-official
tweeter / proschool_edu
#project #ecommercewebsite #html #flipkart #homepage
Watch video Ecommerce Website With HTML CSS & JavaScript Step By Step | Create E-Commerce Website online, duration hours minute second in high quality that is uploaded to the channel Pro School 01 January 1970. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 6,086 times and liked it 173 visitors.