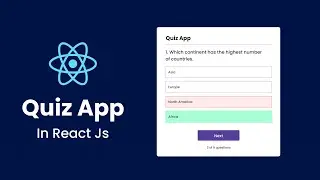
How To Create Touch Slider | Make Swiper Slider Using HTML CSS & Swiper JS
How To Create Touch Slider Using HTML CSS SwiperJS, Make Swiper Slider Using HTML CSS & Swiper JS
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉 https://easytutorialspro.com/go/course/
In this video you will learn to create a touch slider or swiping slider using HTML, CSS and SwiperJS step by step.
Swiperjs: https://swiperjs.com
--------------------------------------
You might like below tutorials:
How to make eCommerce website using HTML CSS
• How To Make ECommerce Website Using H...
How to make travel website using HTML and CSS
• How To Make A Website Using HTML And ...
How to make resume website using HTML, CSS Bootstrap
• How To Make A Website Step By Step Us...
How to make job search website using HTML & CSS
• How To Make Website Using HTML CSS An...
-------------------------------------
Image Credit:
https://www.pexels.com/
------------------------------------
► Source code link in shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
► / @greatstackdev
-------------------------------------
Like - Follow & Subscribe us:
► YouTube: https://goo.gl/tTFmPb
► Facebook: https://goo.gl/qv7tEQ
► Twitter: / itsavinashkr
Watch video How To Create Touch Slider | Make Swiper Slider Using HTML CSS & Swiper JS online, duration hours minute second in high quality that is uploaded to the channel GreatStack 11 March 2020. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 81,196 times and liked it 1.6 thousand visitors.



![PCLinuxOS 2017.11 Installation + Guest Additions on Oracle VirtualBox [2017]](https://images.reviewsvideo.ru/videos/CZfpwKR-vog)