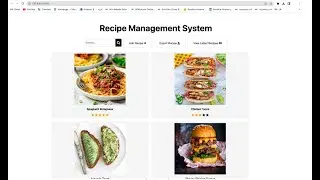
Fetch Data from Excel File to Json And Display Data in React JS | Part 1
In this video, we'll see how to upload excel file and fetch data from an Excel file as json format and display data in React JS application.
Sourcecode: https://topmate.io/eazy_practiz/1030122
More tutorials:
Instagram clone: • Instagram Clone Using MERN Stack | Au...
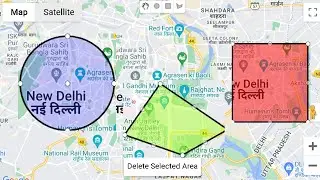
Geofence using Javascript: • Geofence using Google Maps JavaScript...
Geofence playlist: • Geofence using Node, Express, React, ...
Wordle clone: • Wordle Clone using ReactJS
Generate and download the QR code using React Node: • Generate and download QR code using R...
Generate/Download Pdf and Send Mail Using React Node: • Generate/Download Pdf and Send Mail U...
#react,#javascript,#js,#hml,#css,#object,#excel,#json,#array,#node,#technology,#application,#computer,#web,#search,#filter,#feature,#exceldata,#file,#html,#reactjs,#nextjs,#php,#vue,#software,#tech,#programming,#coding,#java #ExcelToJson #ReactJS #JavaScript #WebDevelopment #FrontendDevelopment #Coding #Programming #Tech #SoftwareEngineering #DataConversion #DataProcessing #JSON #ExcelData #DataVisualization #ReactDeveloper #WebApp #OpenSource #Developer #Code #TechCommunity #ReactProjects #DataManagement #DataParsing #JSX #ES6 #LearningReact #DataDisplay #FileHandling
Watch video Fetch Data from Excel File to Json And Display Data in React JS | Part 1 online, duration hours minute second in high quality that is uploaded to the channel EazyPractiz 20 July 2023. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 939 times and liked it 20 visitors.