ReactJS State And Props | ReactJS Tutorial For Beginners | Learn ReactJS For Beginners
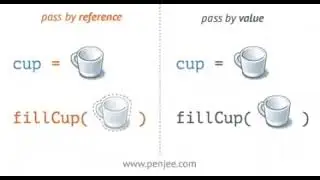
State is the local state of the component which cannot be accessed and modified outside of the component. It's equivalent to local variables in a function
state use inside a class component
state change a value inside a component
If you render the page, you call setState/Hooks to update DOM(update page value)
Props, on the other hand, make components reusable by giving components the ability to receive data from their parent component in the form of props. They are equivalent to function parameters
props use to pass data in the child component
props change a value outside a component(child component)
------------------------------
https://github.com/vishnusinghchauhan...
----------------------------
Watch video ReactJS State And Props | ReactJS Tutorial For Beginners | Learn ReactJS For Beginners online, duration hours minute second in high quality that is uploaded to the channel Vishnu TechBuddy 01 January 1970. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 256 times and liked it 6 visitors.