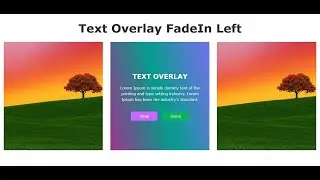
How to create image Overlay Fade In Top Text effect and Responsive using only HTML and CSS.
How to create image Overlay Fade In Top Text effect using only HTML and CSS. Let's Start Coding------.
Please LIKE Facebook page for Source code.
https://www.facebook.com/SOFT-CODING-...
Watch More Tutorials :
Responsive dropdown mobile menu with html and css, slicknav
• How To Make Responsive Drop down men...
Responsive dropdown menu animation width slicknav and html, css
• Responsive dropdown menu animation wi...
Skew Dropdown Menu Animation html and css Responsive by Slicknav
• Skew Dropdown Menu Animation html and...
How to use Typed js in HTML and CSS - SFC
• How to use Typed js in HTML and CSS (...
Type Writer Text Animation using HTML, CSS & JS - SFC.
• Type Writer Text Animation using HTML...
How to Make "Image Hover Slide Caption Effect" and Also Responsive Using Only HTML & CSS - SFC
• How to Make "Image Hover Slide Captio...
How to Make "Image Hover 3D Caption Effect" and Also Responsive Using Only HTML & CSS - SFC
• How to Make "Image Hover 3D Caption E...
Text Typing Animation Horizontaly Using Only HTML & CSS - SFC
• Text Typing Animation Horizontally Us...
#menu #dropdownmenu #softcoding
---------------------------------------------------------------------------------------
css image hover effect,how to create cool css3 hover effects,how to create image hover overlay effects,image overlay hover effects with css3,css hover effects,image overlay,overlay hover effects,image hover effects,how to create image hover effect,image hover effect,animated image hover effects,image hover effects with html and css,image overlay hover effect,hover effect,overlay,image overlay effect,text fade,image hover,text fade in,fade text tutorial
---------------------------------------------------------------------------------------
Watch video How to create image Overlay Fade In Top Text effect and Responsive using only HTML and CSS. online, duration hours minute second in high quality that is uploaded to the channel SOFT-CODING 12 July 2020. Share the link to the video on social media so that your subscribers and friends will also watch this video. This video clip has been viewed 1,405 times and liked it 44 visitors.





![+100 FREE Long Exposure Light Trails [ Transitions / Overlays ]](https://images.reviewsvideo.ru/videos/BI0IrBVSNZg)